
Tabuleiros personalizados para o chess.com
Aqui você irá encontrar uma série de tabuleiros personalizados para utilizar no chess.com.
Tudo começou com um tabuleiro que pensei em fazer para os fãs do Krikor e depois resolvi expandir para uma coleção que deve contemplar Raffael Chess, Supi, Allvim, Molina, Rafpig e alguns outros.
Eu postei alguns tabuleiros nos comentários mas atualmente estou postando em artigos separados, então confira as outras postagens do blog (com método automatizado sem copiar e colar códigos). As instruções da primeira postagem servem para os outros. Em geral, você deve sempre escolher um tabuleiro que tenha cores parecidas no chess.com para que as coordenadas e destaques das peças combinem com o tabuleiro customizado.
| Atualização: Se chegou procurando o tabuleiro da FURIA, o método evoluiu e postei um pacote só sobre esse tema que inclui um menu para trocar de tabuleiros e peças. Qualquer um desses dois links a seguir, leva ao pacote.
Pacote FURIA clique aqui! ou aqui!
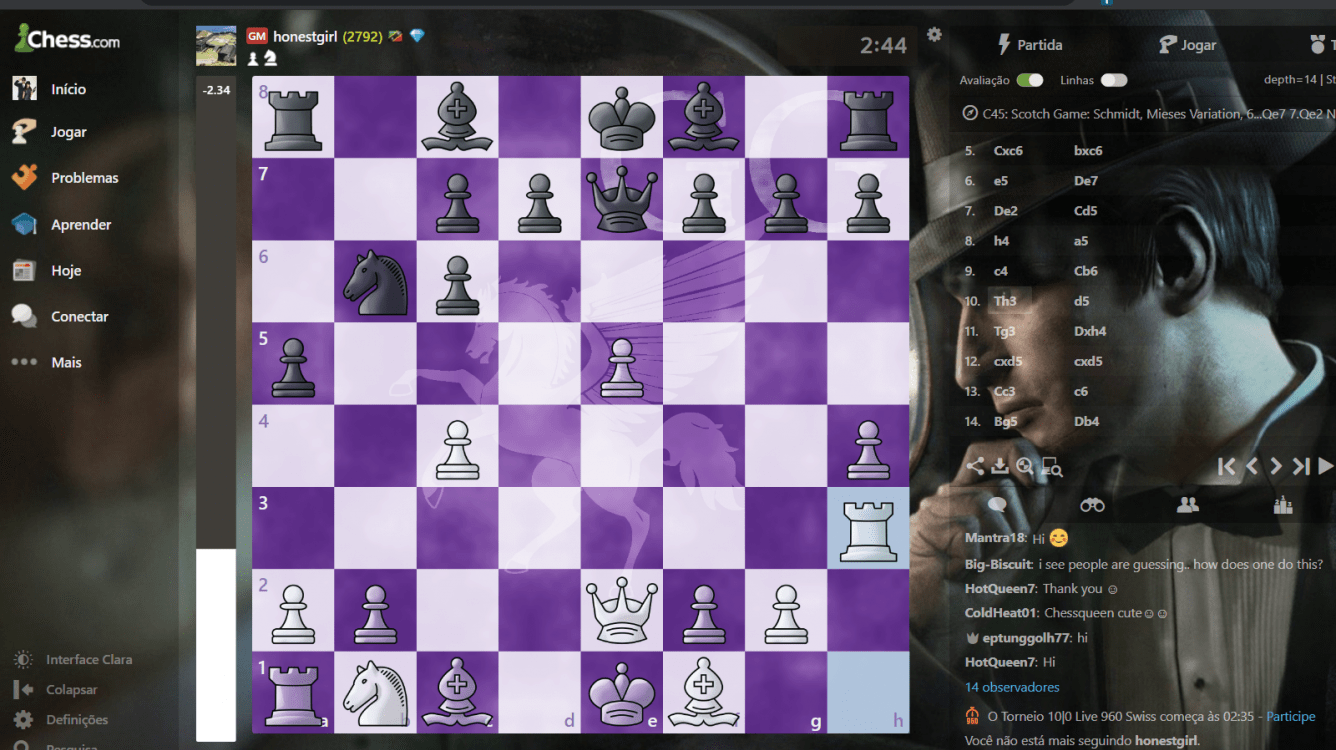
Obtenha o Pegasus GG, tabuleiro personalizado para o chess.com.

Você precisa ter a extensão Stylus Para Google Chrome (Microsoft Edge também pode instalar extensões do Chrome) ou Stylus para Firefox. Fixe no navegador para facilitar o uso.

Clique no ícone do Stylus e crie ou edite um estilo para o chess.com, cole o código e salve.
Código para o Tabuleiro:
#game-board, #board-vs-personalities, #board-blank, .board {
background: url(https://raw.githubusercontent.com/FSA1/Styles/main/pegasusGG_alt.png) 0% 0% / 100% 100% no-repeat !important;
}


Pronto! No chess.com configure um tabuleiro que combine. Exemplo: Roxo

Importante - Não use as animações "Natural " e "Arcade" pois elas impedem o funcionamento das personalizações.

Aproveite seu novo tabuleiro personalizado!
Tabuleiro "Move Fast":

Nas configurações de chess.com escolha o tema "Leve", para combinar as cores das coordenadas e destaque das peças.
código:
#game-board, #board-vs-personalities, #board-blank, .board {
background: url(https://raw.githubusercontent.com/FSA1/Styles/main/movefast.png) 0% 0% / 100% 100% no-repeat !important;
}
Tabuleiro com logo da Furia:

Nas configurações de chess.com escolha o tema "Mar Gelado", para combinar as cores das coordenadas e destaque das peças.
#game-board, #board-vs-personalities, #board-blank, .board {
background: url(https://raw.githubusercontent.com/FSA1/Styles/main/furia-cb-blue.png) 0% 0% / 100% 100% no-repeat !important;
}
Tabuleiro "London"

Nas configurações de chess.com escolha o tema "Chiclete" ou "Vermelho", para combinar as cores das coordenadas e destaque das peças.
código:
#game-board, #board-vs-personalities, #board-blank, .board {
background: url(https://raw.githubusercontent.com/FSA1/Styles/main/london_red.png) 0% 0% / 100% 100% no-repeat !important;
}
Tabuleiro "Francesinha":

Nas configurações de chess.com escolha o tema "Mar Gelado", para combinar as cores das coordenadas e destaque das peças.
código:
#game-board, #board-vs-personalities, #board-blank, .board {
background: url(https://raw.githubusercontent.com/FSA1/Styles/main/Francesinha_cb_blue.png) 0% 0% / 100% 100% no-repeat !important;
}
Procurando ainda pelos tabuleiros comemorativos de páscoa? Tudo bem, os códigos estão aqui:
Tabuleiro de chocolate:
Nas configurações de chess.com escolha o tema "Lúdico", para combinar as cores das coordenadas e destaque das peças. Eu sugiro as peças "Oceano", mas a escolha é sua.
código:
#game-board, #board-vs-personalities, #board-blank, .board {
background: url(https://raw.githubusercontent.com/FSA1/Styles/main/chocolatecb.png) 0% 0% / 100% 100% no-repeat !important;
}
Tabuleiro Colorido:
Nas configurações de chess.com escolha o tema "Chiclete", para combinar as cores das coordenadas e destaque das peças.
código:
#game-board, #board-vs-personalities, #board-blank, .board {
background: url(https://raw.githubusercontent.com/FSA1/Styles/main/pascoacb.png) 0% 0% / 100% 100% no-repeat !important;
}